はじめに
Firebase Authenticationを利用するとログイン機能や新規ユーザー登録機能を実装することができます。
今回はログイン状態の確認とログアウトの方法を解説していきます。
使用環境
VScode バージョン: 1.85.1 (Universal)
Flutter バージョン: 3.76.0
実装
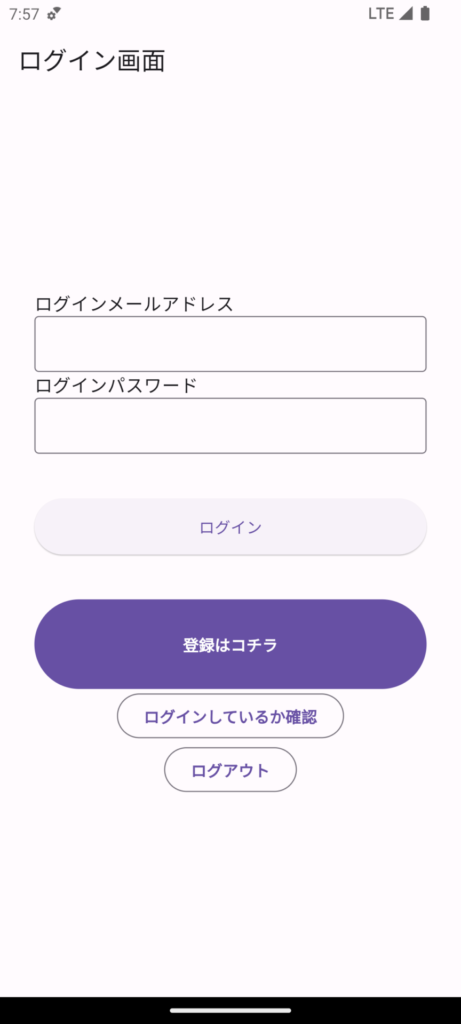
例えばこのようなログイン画面を作ったとして、今のログイン状態をテストをしたい。
今回は動作ボタンを押したらログイン状態の確認、ログアウトを実行してみます。
以下ログイン画面と実装コードです。

// ログインしているか確認ボタン
OutlinedButton(
onPressed: () {
FirebaseAuth.instance.authStateChanges().listen(
(User? user) {
if (user == null) {
print('User is currently signed out!(ログアウトしています)');
} else {
print('User is signed in!(ログインしています)');
}
}
);
},
child: const Text('ログインしているか確認',
style: TextStyle(fontWeight: FontWeight.bold)),
),// ログアウトボタン
OutlinedButton(
onPressed: () {
FirebaseAuth.instance.signOut();
},
child: const Text('ログアウト',
style: TextStyle(fontWeight: FontWeight.bold)),
),以下解説です。
ログイン状態の確認
ログイン状態の確認には、認証状態の変更をリッスン(見る)する必要があります。
・FirebaseAuth インスタンスでFirebaseAuthのデータを
・authStateChanges()メソッドで認証の状態の変更を
・.listenでそれらのデータをリッスン(見る)することができます。
FirebaseAuth.instance.authStateChanges().listenリッスンしたユーザー情報をuserと定義します。
Userはユーザーアカウントの型になります。
※Userに付いている?マークはNullを許容するという意味です。
(User? user) {
if (user == null) {
print('User is currently signed out!(ログアウトしています)');
} else {
print('User is signed in!(ログインしています)');次にユーザー情報の有無を判断したいのでこのように条件分岐させます。
・もしuserの中身に何も入っていなかったら(null)
→「ログアウトしています」と出力します。
・それ以外(userの中身にデータが入っていた)なら
→「ログインしています」と出力します。
(User? user) {
if (user == null) {
print('User is currently signed out!(ログアウトしています)');
} else {
print('User is signed in!(ログインしています)');ログアウトの実行
ログアウトしたい場合は以下のコードになります。
・FirebaseAuth インスタンスでFirebaseAuthのデータを
・signOut()でログアウトします。
FirebaseAuth.instance.signOut();まとめ
ログイン状態の確認方法
- ユーザー情報を取得、リッスン(見る)してユーザー情報の変更を監視
- 条件分岐を使用し、ユーザー情報の有無をチェックし、ログイン状態を判断する。
ログアウトの方法
- ユーザー情報を取得する。
- signOut()メソッドでログアウトを実行する。
いかがだったでしょうか?
ご意見、ご感想ありましたらお気軽にコメントしてください。
アプリを作ったら正しく動作するか確認することも必須です。
是非挑戦してみてください。
【参考文献】



コメント