ColorScheme(カラースキーム)とは?
各ウィジェットの配色の設定ができるクラスです。
Flutterではテーマクラスを使ってアプリのテーマカラーを一括で設定することができます。
また、ウィジェットプロパティを使用してウィジェットごとに設定することもできます。
ColorSchemeでテーマカラーの配色を設定する
まずはColorSchemeでテーマカラーを設定してみましょう。
【main.dart】
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: const ColorScheme(
// 明るさのプロパティBrightness.1ight=昼間 Brightness.dark=夜
brightness: Brightness.light,
// アプリの画面とコンポーネント全体で最も頻繁に表示される色
// ウィジェットの上に表示される文字色など
primary: Colors.black,
// プライマリとセットで考える色
onPrimary: Colors.white,
// アクセントカラー、強調色に表現の幅を広げる
secondary: Colors.orange,
// アクセントカラーとセットで考える色
onSecondary: Colors.brown,
// 入力検証エラーに使用する色エラーテキストの色
error: Colors.red,
// エラーテキストとセットで考える色
onError: Colors.white,
// 全体の背景色
background: Colors.white,
// 背景に描かれたときにはっきりと判読できる色
// 例:アウトライン TextFieldやOutlinedButtonの枠線に使用
onBackground: Colors.indigo,
// ウィジェットの背景色
// AppBerやButtonなど
surface: Colors.yellowAccent,
// ベースの文字色
onSurface: Colors.green,
)
),
);
}
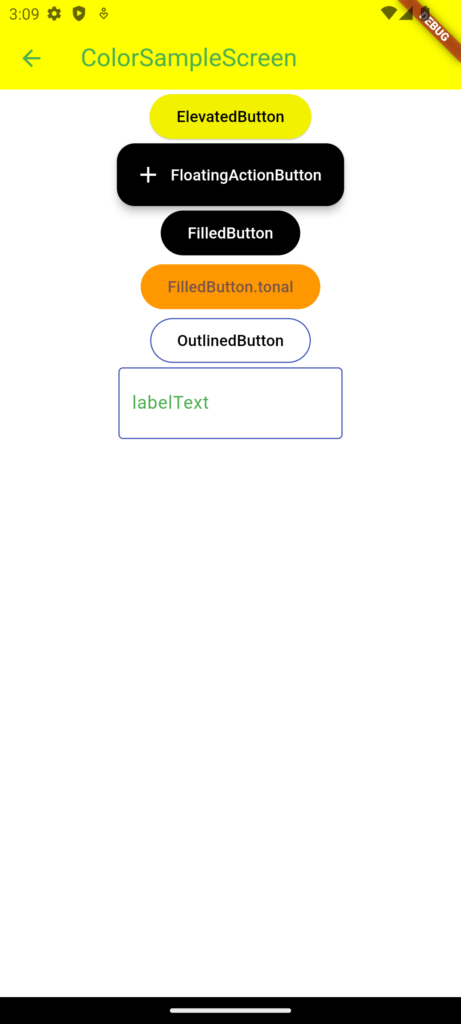
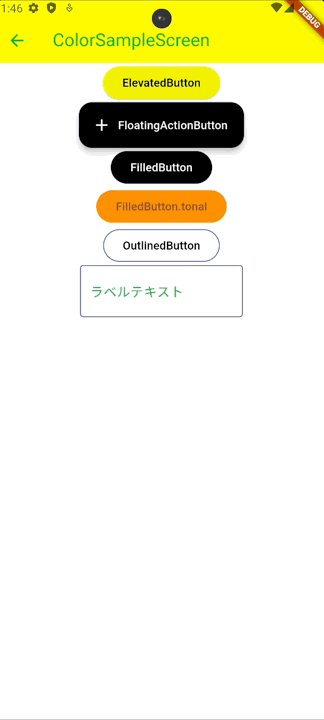
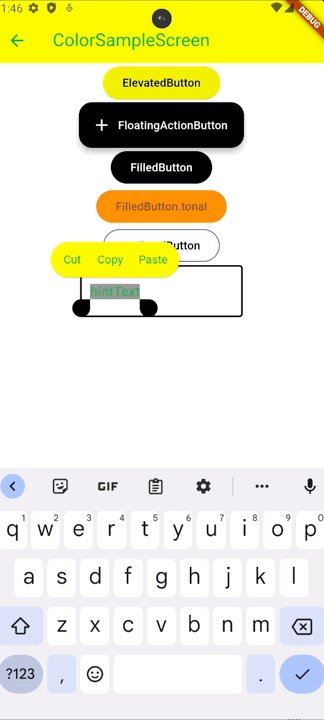
}設定するとこんな感じ


補足
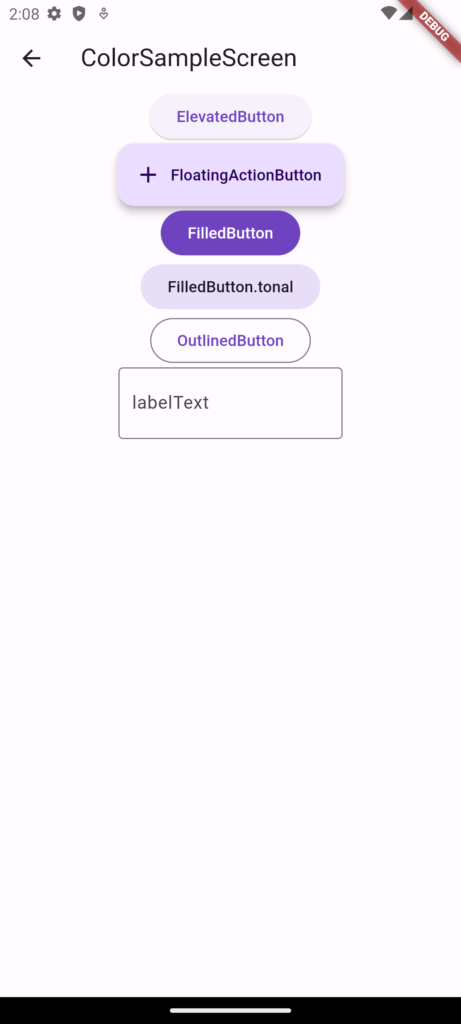
初期設定(MaterialColor)だとこのような配色になっています。
アクセントカラー含めて含めて3~4色でまとまっています。


解説(必須項目のパラメータ)
以下11項目が設定必須となります。
書き忘れるとエラーが出るので気をつけましょう。
brightness
brightness: Brightness.light明るさのプロパティです。
Brightness.light=昼間 Brightness.dark=夜間
primary
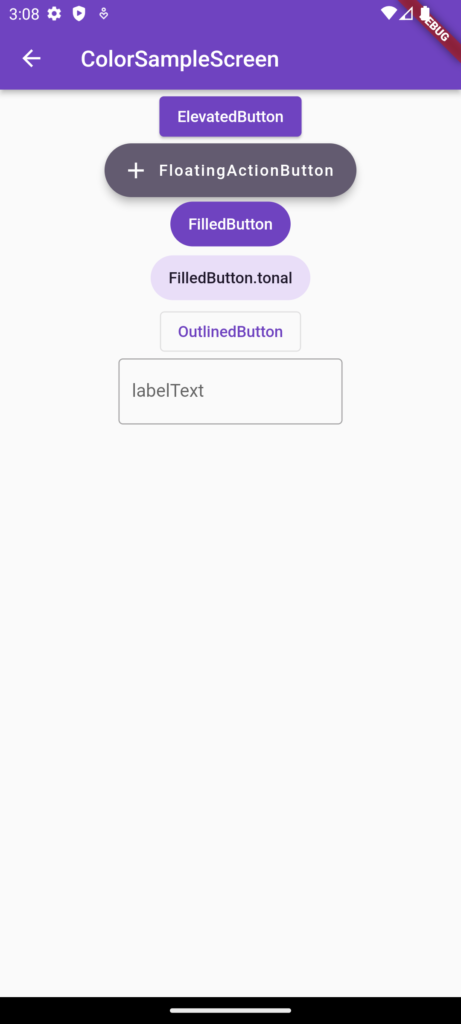
primary: Colors.deepPurpleアプリの画面とコンポーネント全体で最も頻繁に表示される色
ウィジェットの上に表示される文字色などに該当します。
onPrimary
onPrimary: Colors.yellowAccentPrimaryとセットと考える色
ここではFilledButtonの文字色になっています。
secondary
secondary: Colors.orangeアクセントカラー(強調色)になります。
onSecondary
onSecondary: Colors.brownsecondaryとセットで考える色
ここではFilledButton.tonalの文字色になっています。
error
error: Colors.red,入力検証エラーに使用する色
エラーテキストに使われる色です。
onError
onError: Colors.whiteerrorとセットで考える色
background
background: Colors.limeAccent画面全体の背景色
onBackground
onBackground: Color.fromARGB(255, 240, 105, 188)[背景]に描かれたときにはっきりと判読できる色
アウトライン、例えばTextFieldやOutlinedButtonの枠線に使用されます。
surface
surface: Colors.yellowウィジェットの背景色
AppBerやElevatedButtonなどに使われます。
onSurface
onSurface: Colors.green基本の文字色
補足(必須項目以外のパラメータ)
以下必須項目以外のパラメータ
※項目数が多いのでここでは解説は割愛します。
Color? primaryContainer,
Color? onPrimaryContainer,
Color? secondaryContainer,
Color? onSecondaryContainer,
Color? tertiary,
Color? onTertiary,
Color? tertiaryContainer,
Color? onTertiaryContainer,
Color? errorContainer,
Color? onErrorContainer,
Color? surfaceVariant,
Color? onSurfaceVariant,
Color? outline,
Color? outlineVariant,
Color? shadow,
Color? scrim,
Color? inverseSurface,
Color? onInverseSurface,
Color? inversePrimary,
Color? surfaceTint,【使用例】別ファイルで色を管理する
カラースキームのコードを書くとソースコードが長くて見辛くなってしまします。
そんな時はファイルを別々で分けることによってメインのソースコードを見やすくすることができます。
【colors.dart】
final sampleTheme = ThemeData(
colorScheme: const ColorScheme(
--------
中略
--------
);【main.dart】
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
// 自作テーマを適用
theme: sampleTheme,
---------
以下略このようにテーマカラーの項目が一行で終わるのでコードがスッキリします。
全体のコードが見たい方は以下に記載
<参考コード>
まとめ
●ColorSchemeを使うとテーマカラー、ウィジェットカラーの一括設定ができる
●ColorSchemeでは11項目のパラメータが設定必須となっている
いかがだったでしょうか?
ご意見、ご感想ありましたらお気軽にコメントしてください。
【参考文献】




コメント