はじめ
今回は画面遷移を使ったデータの受け渡し方法を解説します。
画面遷移についての詳しい説明は省略します。
使用環境
VScode バージョン: 1.85.1 (Universal)
Flutter バージョン: 3.76.0
実装
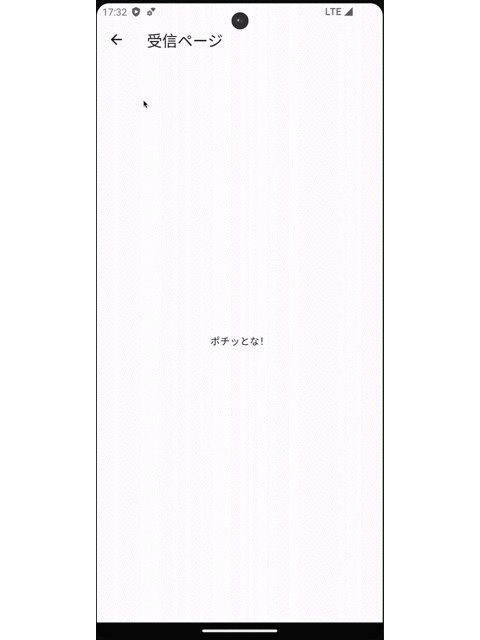
今回はボタンを押すと「ポチッとな!」というテキストデータを次の画面に受け渡します。
以下実装画面と実装コードになります。

void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/',
routes: {
'/': (_) => const Send(),
},
);
}
}// 送信ページ
class Send extends StatelessWidget {
const Send({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('送信ページ'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>const Reception(textData: 'ポチッとな!')
)
);
},
child: const Text('ポチッとな')
),
),
);
}
}// 受信ページ
class Reception extends StatelessWidget {
const Reception({super.key, required this.textData});
final String textData;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('受信ページ'),
),
body: Center(child: Text(textData)),
);
}
}以下解説です。
解説
・データの渡し方
まずボタンを押したら画面遷移をさせたいのでonPressedの中にNavigator.pushを書きます。
// 画面遷移のコード(Navigator.pushの場合)
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) {
return <遷移先の名前を指定>
},
),
);今回はReceptionというページに移動したいのでこのように書きます。
// 画面遷移のコード(Navigator.pushの場合)
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) {
return const Reception();
},
),
);次に送りたいデータをページ名の引数に渡してあげます。
今回は’ポチッとな!’という文字列をtextDataと定義し、データを送ります。
これでデータを渡す準備ができました。
onPressed: () {
// 遷移先にデータを送る
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>const Reception(textData: 'ポチッとな!')
)
);
},・データを受け取り方
次にデータの受け取り方です。
遷移先のページのクラスにコンストラクタを指定します。
(遷移元からデータを受け取るイメージ)
遷移元からのデータを使うために型を指定します。
ここでは文字列を扱うので「final String textData」と定義。
class Reception extends StatelessWidget {
// クラスにコンストラクタを指定します。
const Reception({super.key, required this.textData});
final String textData;これで受け取ったデータ ( textData ) を画面に表示させる準備ができました。
・受け取ったデータを画面に表示する
あとは画面の好きなところに文字列を配置すればOK
今回は画面中央に「ポチッとな!」と表示させたいのでこのように書きます。
body: Center(child: Text(textData)),まとめ
画面遷移でデータの受け渡しをするには
- Navigator.pushを使い、送りたいデータを遷移先のクラス名の引数に渡す。
- 遷移先のページのクラスにコンストラクタを指定する。
- 遷移元からのデータを使うために型を指定する。
いかがだったでしょうか?
ご意見、ご感想ありましたらお気軽にコメントしてください。



コメント