はじめに
今回はアプリから電話アプリを起動する方法を解説します。
url_launcherパッケージを使用することで簡単に実装することができます。
使用環境
MacBookAir: Apple M1
macOS: 14.2.1
Flutter バージョン: 3.16.0
VS Code バージョン: 1.87.2
url_launcher: ^6.2.6
実装
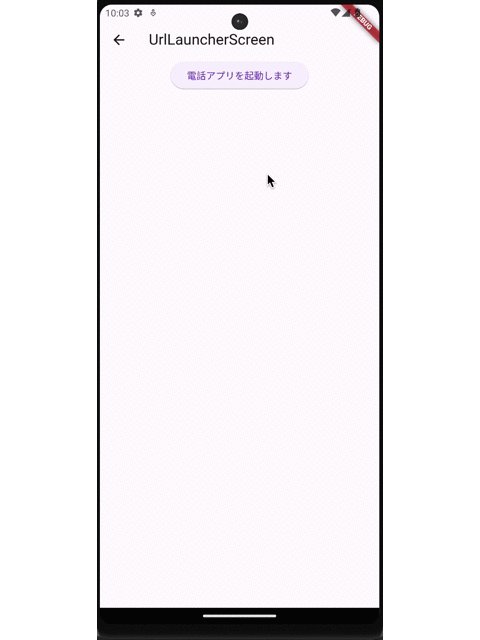
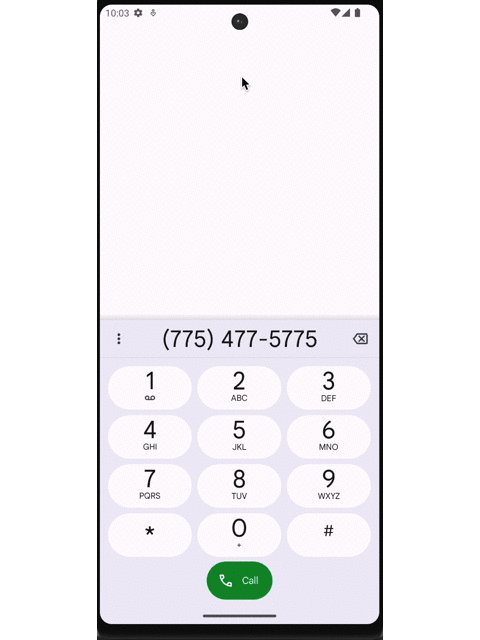
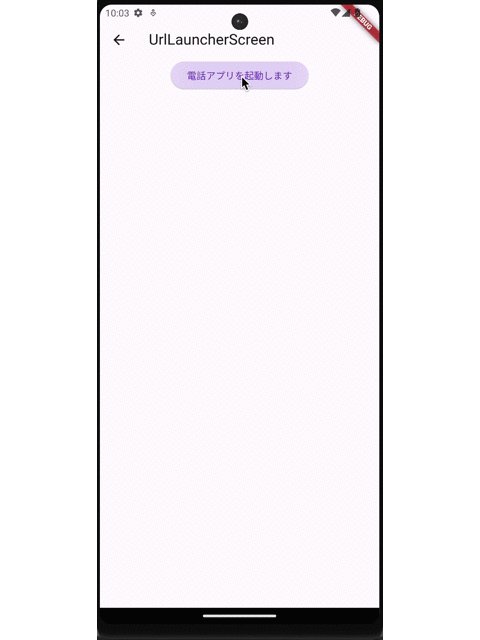
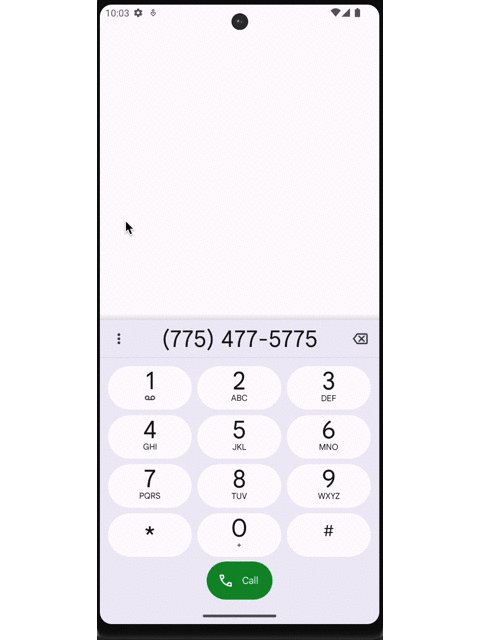
例として7754-775-775という架空の電話番号を指定して電話アプリを起動させます。
以下動作画面とサンプルコード抜粋です。

ボタンを押したら電話アプリを起動
ElevatedButton(
onPressed: () {
final urlLauncher = UrlLauncher();
urlLauncher.makePhoneCall('7754-775-775');
},
child: const Text('電話アプリを起動します'),
),電話アプリを呼び出すロジックが入ったクラス
class UrlLauncher {
Future makePhoneCall(String phoneNumber) async {
final Uri getPhoneNumber = Uri(
scheme: 'tel',
path: phoneNumber,
);
await launchUrl(getPhoneNumber);
}
}以下解説です。
launchUrlの呼び出しメソッド
class UrlLauncher {
Future makePhoneCall(String phoneNumber) async {
final Uri getPhoneNumber = Uri(
scheme: 'tel',
path: phoneNumber,
);
await launchUrl(getPhoneNumber);
}
}このコードでは「launchUrl」が電話アプリを起動させるメソッド
Uri()がlaunchUrlを起動する際の設定となります。
launchUrlの引数には設定した値を渡します。
launchUrlの設定
設定は2つあります。
・scheme
launchUrlで起動するモード
・path
launchUrlに渡す値(ここでは電話番号)
scheme
scheme: 'tel', // 呼び出したいモードschemeで呼び出したいモードを指定します。
実はこのパッケージには電話アプリの起動の他、URLからWebViewを開く機能などもあります。
今回は電話アプリの起動なのでtelと記述します。
path
path: phoneNumber, // 任意の電話番号pathにはlaunchUrlに渡す値を指定します。
今回は電話番号アプリに任意の電話番号を表示させたいので電話番号を記述します。
ここに電話番号をベタ書きしてもいいですし、今回のように変数を指定しても良いです。
launchUrlを呼び出す
ElevatedButton(
onPressed: () {
// UrlLauncherクラスを呼び出す
final urlLauncher = UrlLauncher();
// UrlLauncherクラスに入っているlaunchUrlのメソッドに表示したい電話番号を渡す
urlLauncher.makePhoneCall('7754-775-775');
},
child: const Text('電話アプリを起動します'),
),ボタンを押したら起動させるので、onPressedの中に処理を書いていきます。
final urlLauncher = UrlLauncher(); でUrlLauncherクラスを呼び出す。
urlLauncher.makePhoneCallでmakePhoneCallを呼び出すことで、電話アプリを起動することができます。
urlLauncher.makePhoneCall('7754-775-775'); このように表示したい電話番号をmakePhoneCallに渡すことで電話アプリ上に電話番号を表示することができます。
全コード
class UrlLauncherScreen extends StatelessWidget {
const UrlLauncherScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('UrlLauncherScreen'),
automaticallyImplyLeading: true,
),
body: Center(
child: Column(
children: [
ElevatedButton(
onPressed: () {
// UrlLauncherクラスを呼び出す
final urlLauncher = UrlLauncher();
urlLauncher.makePhoneCall('7754-775-775'); // 呼び出したい電話番号を引数に渡す
},
child: const Text('電話アプリを起動します'),
),
],
)
),
);
}
}
// UrlLauncherの起動メソッドが入ったクラス
class UrlLauncher {
// 電話アプリを起動するメソッド
Future makePhoneCall(String phoneNumber) async {
// 電話アプリを呼び出すのでschemeはtel
// pathに任意の電話番号を入れる
final Uri getPhoneNumber = Uri(
scheme: 'tel',
path: phoneNumber,
);
// launchUrlでパッケージ起動、引数には上記の設定を入れる
await launchUrl(getPhoneNumber);
}
}まとめ
電話アプリの起動方法
- 任意の場所に「launchUrl()」を記述
設定方法
- 「scheme: ‘tel’」 で電話番号を呼び出すモード
- 「path」に任意の電話番号を指定
いかがだったでしょうか?
ご意見、ご感想ありましたらお気軽にコメントしてください。
個人的にはとても便利なパッケージだと思うので是非挑戦してみてください。
【参考文献】





コメント