はじめに
コールバック関数の使用方法について例を交えて解説していきます。
コールバックとは、引数として関数を渡すことです。
コールバック関数には2種類があり、概要は以下の通りです。
VoidCallback型→引数なしで戻り値がない関数
Function型→戻り値がある関数
使用環境
MacBookAir: Apple M1
macOS: 14.5
Flutter バージョン: 3.16.0
VS Code バージョン: 1.90.2
実装
例として画面遷移する関数をWedgetに引数として渡してボタンタップ時に呼び出します。
以下動作画面とサンプルコード抜粋です。

コールバックで呼び出したい関数
Navigator.pushNamedで画面遷移します。
// Callbackで呼び出したい関数
void transition(context) {
Navigator.pushNamed(context, '/TestScreen');
}onPressed内で先ほどの関数を呼び出します。
.call()メソッドで呼び出すことができます。
child: ElevatedButton(
onPressed: () {
// ボタン押下した時にCallback関数を呼び出す
// 画面遷移に必要なBuildContextを渡す
transition.call(context);
},
child: const Text('画面遷移します'),
),応用:関数を画面遷移先に渡して呼び出す
応用として画面遷移先に関数を渡して呼び出すこともできます。
・共通部品のUIは使い回すけど関数は画面によって使い分けたい。
といった用途に使えます。
今回の使用例として以下動作のコードを解説します。
- ダイアログを表示する関数を遷移先の画面に渡す
- 遷移先のボタンをタップすると渡された関数が呼び出される
- ダイアログを表示する
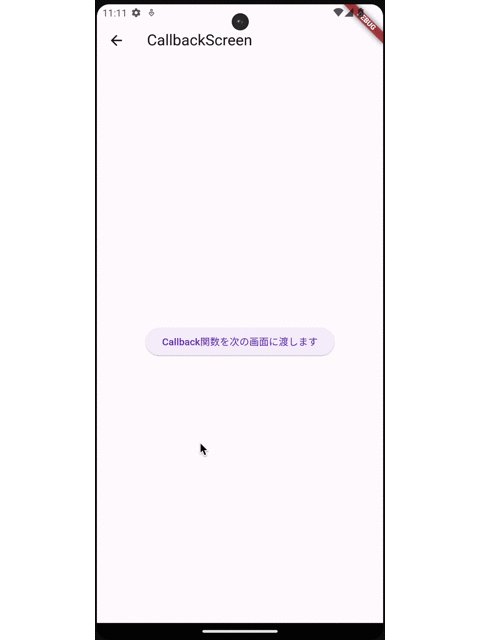
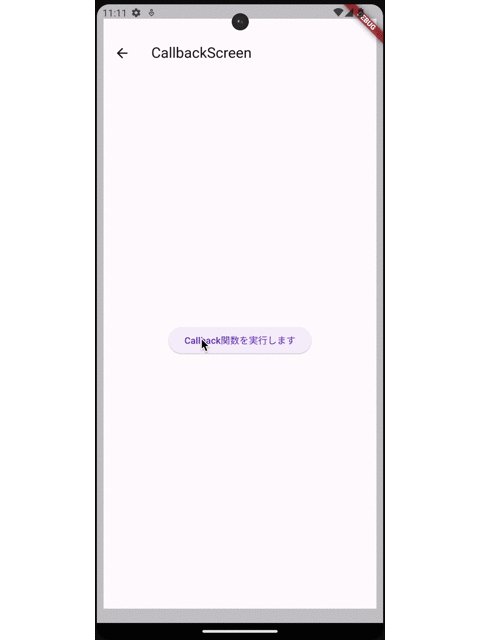
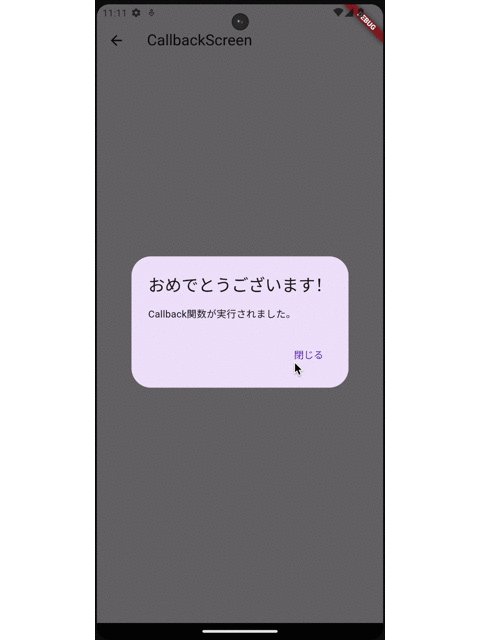
動作イメージ

解説
遷移先のウィジェットのコンストラクタで関数を受け取れるようにします。
以下の例では、VoidCallback型で関数を受け取るようにしています。
変数はcallbackと定義します。
【遷移先】
class NewCallbackScreen extends StatelessWidget {
const NewCallbackScreen({super.key, this.callback});
final VoidCallback? callback;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('CallbackScreen'),
automaticallyImplyLeading: true,
),
body: Center(
child: ElevatedButton(
onPressed: () {
// ボタンを押下した時にCallbackk関数を呼び出す
callback?.call();
},
child: const Text('Callback関数を実行します'),
),
),
);
}
}
呼び出しにはcallback?.call();と記述
遷移時に関数を渡す
次に、関数を遷移先に渡すためにNavigator.pushを使用します。
NewCallbackScreen(遷移先)クラスの引数callbackに関数の内容を記述します。
【遷移元】
child: ElevatedButton(
onPressed: () {
// 遷移先のScreenに関数を渡す
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => NewCallbackScreen(
callback: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("おめでとうございます!"),
content: const Text("Callback関数が実行されました。"),
actions: [
TextButton(
child: const Text("閉じる"),
onPressed: () => Navigator.pop(context),
),
],
);
},
);
}
)
),
);
},
child: const Text('Callback関数を次の画面に渡します'),
),ここではダイアログの呼び出しを記述しています。
このように、遷移先の画面に関数を渡すことで、遷移元の画面での処理を引き継いで行うことが可能になります。
ソースコード全体はコチラ
まとめ
コールバックとは
- 引数として渡す関数
- Flutterでは、VoidCallback型とFunction型の2種類がある
応用として
- 関数を画面遷移先に渡して呼び出すことが可能
★メリット
UI部分を共通化し、関数の中身だけを用途によって使い分けることができる。
【例】モーダルは共通だけど使う画面によって関数の内容が違う
モーダルは共通だけど使う画面によって関数自体が不要
★デメリット
共通部品内に関数が記述されていないので特定の画面でどのような処理が使われているか追うのが面倒
いかがだったでしょうか?
ご意見、ご感想ありましたらお気軽にコメントしてください。
【参考文献】




コメント
Good shout.